
原文網址:https://www.awoo.ai/zh-hant/blog/what-is-schema-markup/
搜尋引擎每分每秒都在爬取成千上萬的網頁,然而只讀得懂程式語言的它,看到的網頁並不像我們所看到的那樣圖文並茂,而是密密麻麻的程式碼。那麼我們要怎麼幫助搜尋引擎更有效率地理解網頁上的內容?沒錯,這個秘密武器就是「結構化資料」!結構化資料除了幫助搜尋引擎更了解網頁內容外,還有機會讓網頁在搜尋結果上以不同的面貌呈現,在競爭對手中脫穎而出。想了解更多關於結構化資料的資訊,那就跟著awoo 一起看下去!
簡單來說,結構化資料是一種協助搜尋引擎理解網站內容的系統,將網頁上的資訊或內容特性以標準化的格式進行分類。我們可以將結構化資料標記想像成有著統一格式的表格,按照不同的網頁類型會有不同的欄位可以填入:如果是產品頁,可以依序填上產品名稱、價錢、品牌…等;而文章類型的網頁,也可以填上文章名稱、作者、發佈時間…等。透過結構化資料的協助,搜尋引擎就可以理解各種頁面中的重要內容,在資訊的收集上也能夠更加的快速與精準。
談到結構化資料的時候,怎麼可以不提到,由 Google、Bing、Yandex 和Yahoo 四個大型搜尋引擎,共同制定的結構化標記架構 Schema.org!目的是為了建立一套可以適用於各個大型搜尋引擎的結構化資料系統。可以將其想像是結構化資料的百科全書,彙整了描述網頁資料常用的詞彙,且將這些資料整理成統一的格式,讓往後在推行上及實際運用時有相關規則可以依循,提高易用性。
而 Schema.org 的建立,同時也對網站管理者、搜尋引擎與使用者這三方非常有利,各自的好處如下:
網站管理者:Schema.org 提供了統一的格式,網站管理者們僅需要依照這些規範去進行網頁的結構化資料標記,不需要因應搜尋引擎而學習多種不同的規則。
搜尋引擎:Schema.org 所制定的結構化資料項目,都是對搜尋引擎而言有價值的項目,如此一來,就能夠確保所接收到的結構化資料標記都是搜尋引擎可運用的,避免被無效的資料影響效率。
使用者:當結構化資料的運用更加普及時,使用者也就能看到更多不同的搜尋結果呈現,得到更多的資訊。
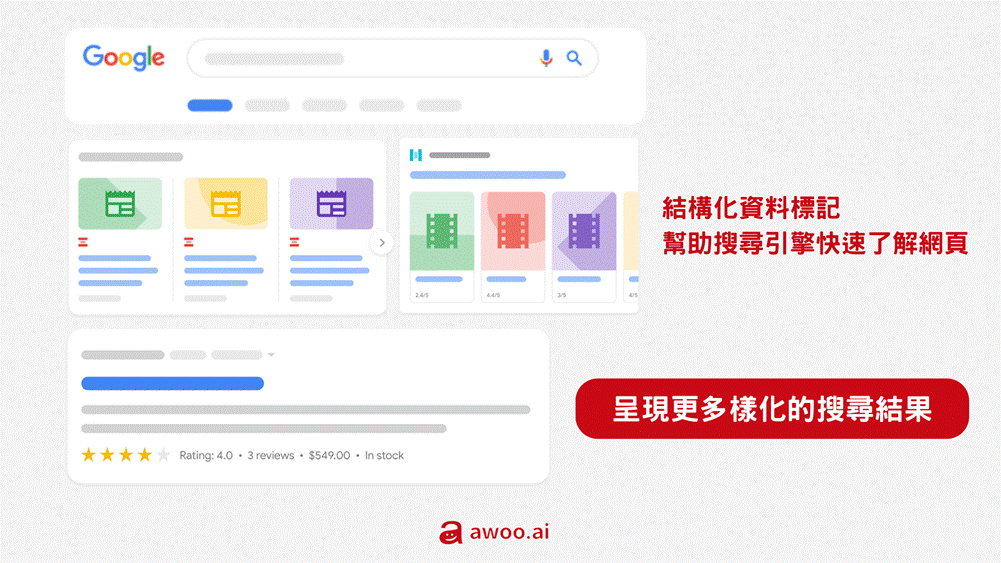
結構化資料能幫助搜尋引擎更快地抓取、理解你的網頁內容,就像是幫搜尋引擎「畫重點」,不需要完整地讀取網頁也能快速了解此頁面的主題。
透過適當的結構化資料標記,搜尋引擎可以在搜尋結果中提供更多樣化的資訊;換句話說,網頁在搜尋結果中可能會以更吸引人的方式呈現,例如顯示評分、價格、常見問題等;就好像在一群柴犬中突然出現了一隻哈士奇,頓時成為全場焦點!而當網頁在搜尋結果頁是以特殊的樣貌呈現時,往往也較吸引使用者的點擊,帶來流量進帳。

根據 Google 官方文件,目前所支援的結構化資料大概有以下 31 種:
(*內容整理自 GoogleSearch Gallery,想深入了解每個種類的介紹或是呈現方式,請參閱官方文件。)
雖然 Google 官方僅列出以上這些結構化資料的種類,實際上有許多類別的內容可以再進一步做分類,用更精準的語彙描述資料,有興趣的讀者可以好好探索Schema.org!
在上一段我們看到了數十種的結構化資料標記,代表許多不同的網頁內容都能使用結構化資料標記出重點。然而我們不一定會使用到所有的結構化資料,也許與某些種類永遠都沒有接觸的機會也說不定;但是,有五種結構化資料則是我們最常使用、也最普遍適用於各種網頁的,學會運用這幾種結構化資料,就能讓網站的搜尋引擎友好度大大提升!
導覽標記 (BreadcrumbList)
導覽標記這個名字或許聽起來有點陌生,但其實這就是我們常常聽到的「麵包屑」。透過導覽標記,可以顯示該網頁在整個網站結構中的位置,使得網站架構更加清晰,讓搜尋引擎與使用者都能更清楚地了解目前自己在網站中的哪個位置;對於搜尋引擎而言,更是可以透過導覽標記穿梭於網站中進行檢索,增進效率。📚延伸閱讀:SEO基本功!麵包屑(Breadcrumbs)讓搜尋引擎愛上你

文章 (Article)
顧名思義,這是個被使用在有文章類型內容的網頁,例如新聞、部落格文章。透過標記出文章的標題、圖片、作者、日期等資訊,可以讓搜尋引擎更加了解網頁內容,並有機會呈現不同的搜尋結果。
產品 (Product)
想讓你的產品在一大堆競爭對手中更容易被看到,一定要為產品頁加上結構化資料,標記內容通常包含產品名稱與敘述、價錢、評分等資訊。

FAQ
當你的網頁有列出常見問題時,可以使用 FAQ 結構化資料標記出問題與答案,有機會呈現複合式的搜尋結果;然而根據 Google 在2023 年 8 月公布的官方公告指出,往後系統只會針對知名的權威性政府和健康網站顯示 FAQ 複合式搜尋結果,對於一般的網站將不再定期顯示。
那代表我們從此就得跟 FAQ 說再見了嗎?雖然在一般的網站設置 FAQ 不會出現在搜尋結果,但 Google 也表示不主動移除也不會有任何影響;而 awoo 的看法是,若網頁有常見問題,仍可以使用此項結構化資料做標記,畢竟結構化資料是與搜尋引擎溝通的工具之一,正確地標記出網頁內容也是個正向的做法。

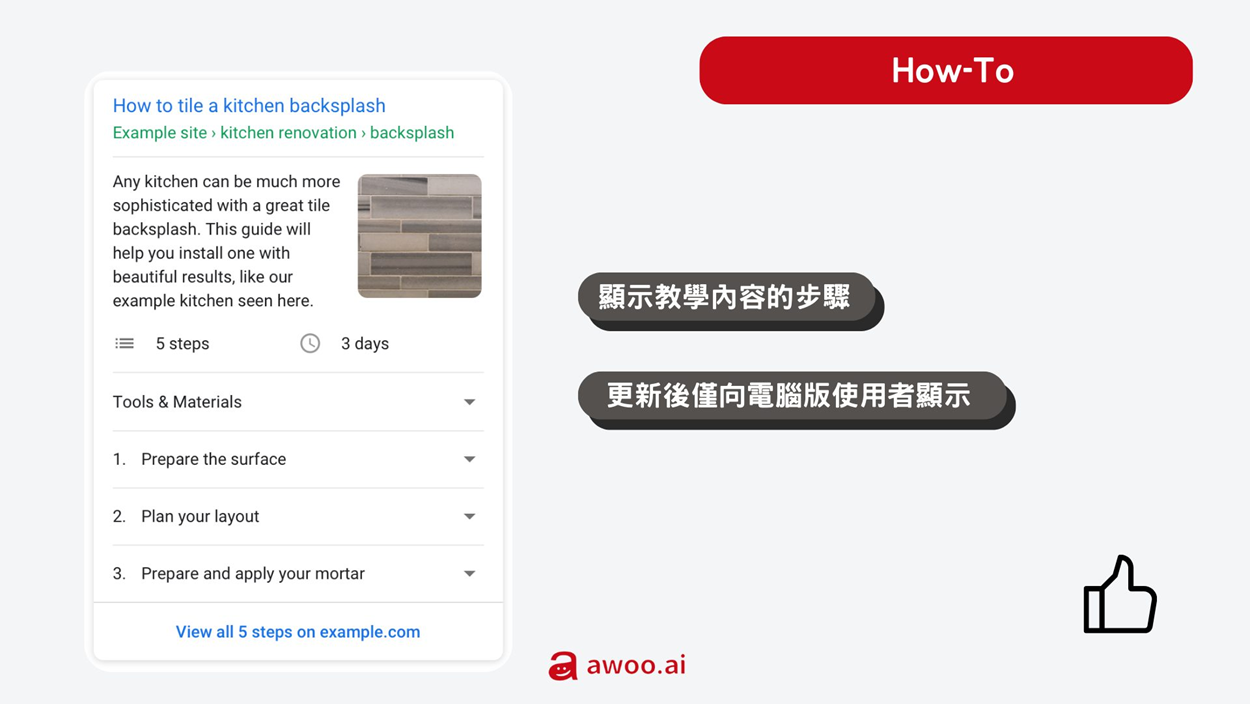
How-to
如果網頁內容是教學、DIY 等步驟式的指南,則可以使用 How-to 標示出步驟的內容。可惜的是,就跟 FAQ 一樣,How-to 結構化資料在顯示上也有些許的變動,往後僅會向電腦使用者顯示,手機瀏覽的使用者將不會在搜尋結果看到How-to 呈現。
然而在 2023 年 9 月14 日的 Google 最新公告指出,從 9 月 13 日起,Google 搜尋不會再於電腦上顯示 How-to 複合式搜尋結果,代表從今以後,不論是手機或是電腦的使用者,都不會再看到How-to 的搜尋結果,正式走入歷史。

介紹完結構化資料的定義、好處以及種類,是時候來建立結構化資料標記了!接下來 awoo將會介紹三種用來建立結構化資料的程式碼,以及推薦好用的工具讓你從生成程式碼、測試到監控,不管遇到任何狀況都不怕。
JSON-LD(Google 推薦使用!)
JSON-LD 是 JavaScript 格式的程式碼,也是 Google 官方推薦使用的方式。JSON-LD 最大的特色在於,加入的是一段獨立的程式碼所以不必更動原本的HTML 內容。如此一來,不管是埋設語法或是後續的維護都更加方便。可以將 JSON-LD 想像成一張「便條紙」,在課本(網頁)上加註解時,不直接寫在課文(HTML)旁,而是將筆記寫成一張便條紙,直接貼在空白處。

Microdata
Microdata 撰寫的方式就是在原有的 HTML 上,依照 Schema.org 所規範的標籤類型,依序將相符的屬性填在 HTML 後。按照前面提到的比喻法,Microdata就可以想像成「筆記」,在課本(網頁)上加註解時,直接在課文(HTML)旁加上筆記。Microdata 雖然可以在原有的 HTML 上直接加註,不用額外撰寫一段程式碼,但相對的缺點就是不像 JSON-LD 可以直接在同一段程式碼進行,造成往後在維護網站的作業上會較難執行。

RDFa
RDFa 誕生的年代最早,目前也幾乎沒有人在使用了。RDFa 可以將網頁中所需的屬性加在可供讀取的後設資料中,這些在後設資料中的屬性就可以被運用在 XML 檔案中。RDFa 同樣可以直接寫在原本的程式碼當中,不過也就與 Microdata 有相同的缺點,在維護上較為不易。

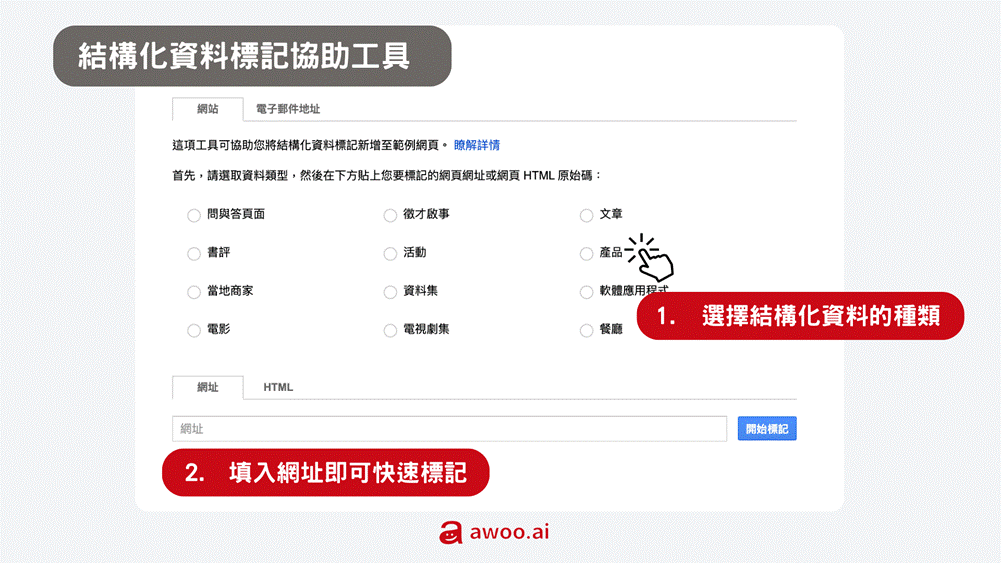
這是一款 Google 提供的免費工具,可以幫助你快速生成結構化資料的程式碼,只要先選擇標記的種類並輸入目標網址,即可以非常直覺的方式進行資料標記。不過可使用此工具標記的結構化資料種類與內容有限,若是想要較進階的內容,建議還是使用上述的三種程式碼進行撰寫。

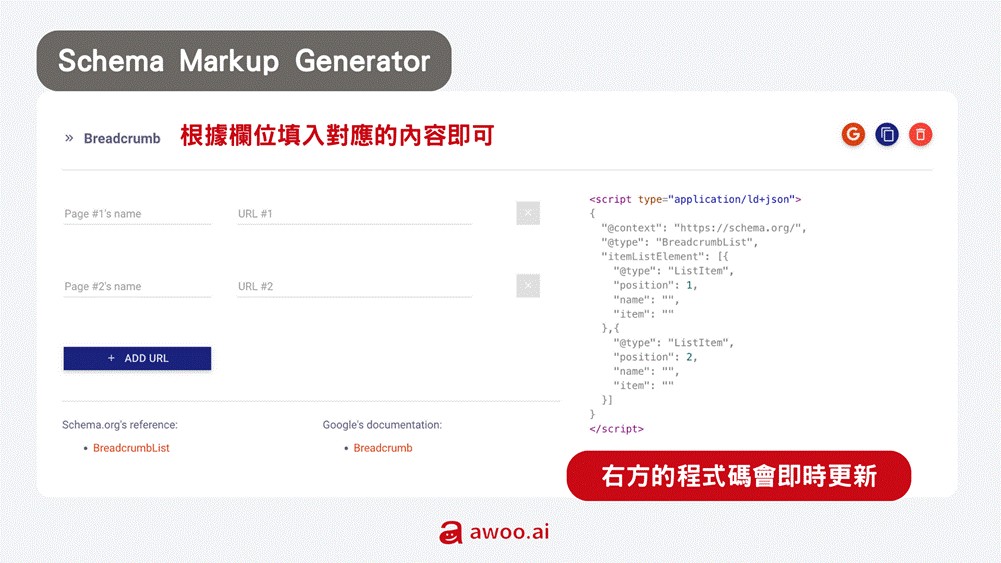
此款同樣是免費工具,在下拉選單選擇想要建立的結構化資料後,再根據網頁內容填入對應的欄位,右方的程式碼會即時地隨著填入的內容有所更新。欄位填寫完畢後,程式碼的撰寫也就完成啦~

不論是自己撰寫的程式碼還是由工具產出,在正式修改網頁之前,建議先使用工具確認程式碼沒有出現任何錯誤。而Google 本身就有一個超方便的複合式搜尋結果測試工具,不僅可以測試程式碼,更可以直接貼網址測試該網頁上埋設了哪些結構化資料、是否有錯誤發生等等,是個一定要存起來的工具!

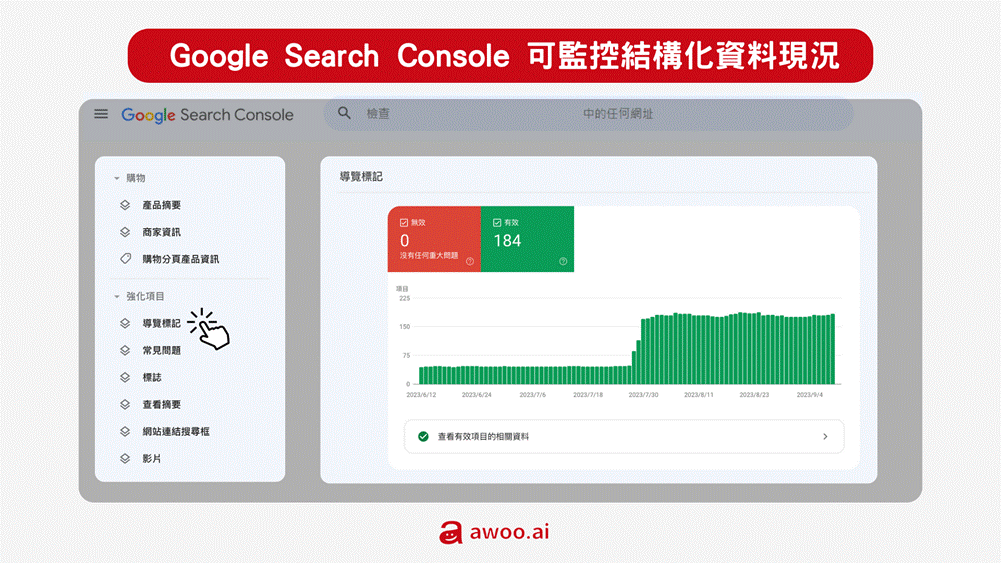
另一個可以監控網站上結構化資料狀況的工具就是每個網站管理者的好朋友-GoogleSearch Console。在 GSC 左側欄位的購物、強化項目裡,可以看到目前網站上有設置的結構化資料種類,點擊後可以進一步查看是否有回報錯誤以及錯誤的原因,讓你可以清楚地掌握網站情況,若有錯誤回報時,也能即時處理。

📚延伸閱讀:GoogleSearch Console 教學,5種超完整安裝方法!
結構化資料是與搜尋引擎溝通最簡單且有效率的方式,希望讀完這篇文章能幫助你更加理解結構化資料的重要性和如何運用。如有任何SEO 相關問題,或想了解更多關於 awoo SEO 服務內容,歡迎立即諮詢,將有awoo 專業顧問與您聯繫。