根據 TenMax研究調查指出,台灣網路使用者人數已經達到90% 以上,幾乎可以說是全台灣人口都會上網,由於智慧型手機的普及,更有 95.8% 的台灣使用者會用智慧型手機上網,瀏覽電商網站,看看新聞網站,可以說手機離不開生活。在這個趨勢下,網站就必須要更需要符合小螢幕下可操作模式,Google官方也不斷地強調行動裝置優先,如果你的網站符合行動裝置設計,就有機會在搜尋結果頁面有更好的排名。而目前常見的網站設計方式以 RWD 與 AWD 方式為主,以下awoo 就跟大家介紹什麼是 RWD 與 AWD,以及兩者的差異。
在這個人手一機的時代,幾乎每一個人都會用手機上網,awoo也會跟許多合作的客戶強調行動版網站的重要性。而 RWD 響應式網站設計名詞是在 2011 年由 Ethan Marcotte 所提出的,強調用同一套網站設計在不同地裝置(桌機、平板、手機)都可以輕鬆瀏覽。

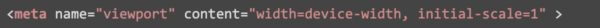
而在 RWD 時,最重要的就是要先在檢視區(viewport)設定好瀏覽器控制和載入比例:

這代表指定螢幕寬度為裝置寬度,載入畫面一開始縮放比例為100%,讓頁面不會跑版
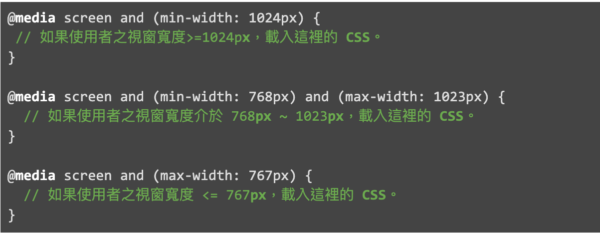
其次透過 CSS3(CascadingStyle Sheets) 的媒體查詢 (media query) 在適合地斷點 (break point) 進行版面或內容上的調整,大部分地情況下會是頁面上的區塊變化或者圖片大小調整,這會讓頁面有一致性體驗。

RWD 基本原理是運用 CSS3 媒體查詢來變化網頁的內容
最後就是決定變化的形式,例如內容下排或者區塊移動等等方式,可以流暢地在不同裝置之間進行變化。
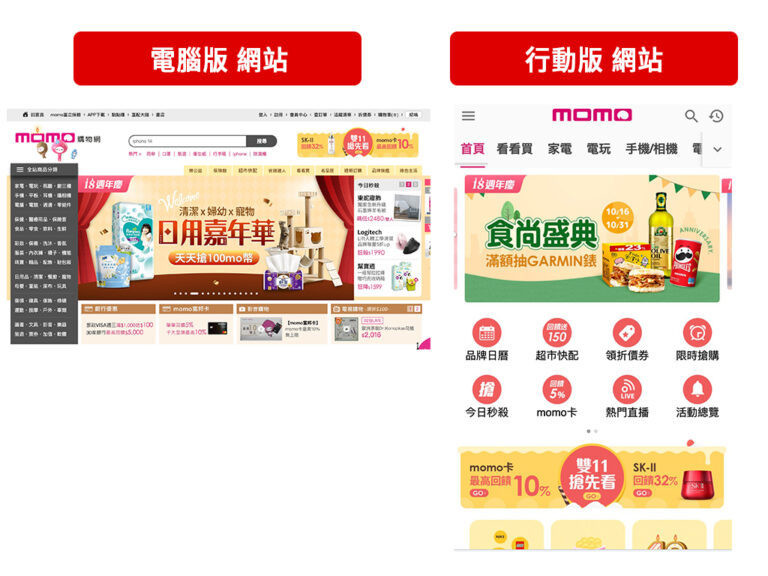
自適應網站設計是較響應式網站設計更早期的設計,但是目前來說還是有部分公司會採用該設計,它是針對不同裝置給予相對應的版本的網站,例如momo 購物商城,會根據電腦版給予 https://www.momoshop.com.tw/main/Main.jsp 和手機版 https://m.momoshop.com.tw/main.momo 兩種版本網站,這可以完全根據裝置的特性進行設計,讓使用者具備有更好的操作體驗。但是事實上,不管是設計上或者是維護上,自適應設計的方式都會較為費工,可能在後台管理上也需要兩種版本,因此在採用該設計前,需要評估維運的人力和時間是否充足。

在知道哪一種設計比較好之前,我們先來比較兩種設計的差異:

在要決定使用哪一種設計時,awoo 建議先從三個面向評估,分別是網站類型、維護人力、預算:
在確認要採用哪一種類型設計時,要先確認自家網站類型,如果是大型且有複雜系統功能的購物網站需求,採用AWD 方式可能會比較好,可以提供行動裝置較好的操作體驗。但如果是一般的企業網站,目的是為了打造具有良好形象的網站,採用 RWD 方式會是最好的選擇,因為它可以用同一套視覺設計運用在不同的裝置上,可以保持品牌視覺ㄧ致性。
有多少人力可以維護也是重要的考量的因素之一,如果在上下架商品或營運上可以有整個部分或充足人力的話,就可以建議採用AWD 方式,可以更順利維護兩種版本的網站。但是如果網站管理人員只有一兩個人,又需要經常性更新內容,那採用 RWD 方式,會對企業本身是最好的選擇,可以同步維護。
預算是影響選擇 AWD 或 RWD 重要因素之一,如果今天預算較為充足的話,可以建制較全面的系統以及綜合性功能網站,則可以選擇AWD 方式。如果預算較少,但又需要同時擁有三種版本網站,則 RWD 是較符合經濟效益的選擇,這也是為什麼 RWD 越來越受歡迎的原因。

Google 因為以行動內容優先作為索引以及排名的主要依據,針對行動裝置設計有給予建議,在回應式網頁設計一文中提及建議使用RWD 的好處,以下 awoo 也補充對於 SEO 好處:
使用單一網址可以幫助使用者好辨識網頁內容,同時提高網址與頁面內容關聯性。
由於使用同一套網頁文本,可以較正確幫助Google 為網頁指定索引屬性,不需要額外發送其他訊息告訴 Google 何種網頁為電腦版或行動版。
進行電腦版/行動版切換時,無需要進行重新導向,節省讀取時間,提高使用者體驗。
Google 機器人對 RWD 網頁進行檢索時,可以更快檢索不同版本的網頁內容,而不需要根據不同版本網站重新檢索,如此可提高檢索效率,讓Google 機器人可以爬取到更多網頁內容。
網頁設計師或工程師僅需要維護單一文件,無需額外再花時間處理其他版本文件。
可以減少像是行動版網頁無法索引、需要重新導向或載入速度變慢的問題。

參考資料:行動版內容優先索引系統的最佳做法
參考資料:回應式網頁設計
以下列出響應式網站設計在 SEO 上常見的問題。
Q1:使用 RWD 響應式網站設計,網站排名就一定會好嗎?
A1:雖然 Google 建議使用,但這不代表網站排名就一定會靠前,影響網站排名因素很多,使用響應式網站設計可能會讓你的網站贏在起跑點,但是網站速度、外部連結或豐富內容等方面還是要優化,這樣才有機會讓網站競爭到好的排名。
Q2:使用 RWD 響應式網站設計,Google機器人檢索和索引就沒有問題?
A2:官方說明使用 RWD 響應式網站設計可以節省檢索預算,增加檢索效率,但是不代表就一定會檢索順利,還要檢查server 端是否阻擋機器人,或者 robots.txt 是否有阻擋設定,頁面是否下 noindex 語法,或進一步去 Google SearchConsole 檢查看看是否有未索引頁面等等。
Q3:要如何評估 RWD 響應式網站設計?
如果想要知道 RWD 響應式網站設計的網站體驗,可以進入到Google Search Conosle 內的網站體驗進行確認,或者透過 PageSpeed Insight、行動裝置相容性測試來確認網站的狀態。
Q4:如果網站目前採用 AWD,會建議改用RWD 嗎?這樣會對 SEO 比較有幫助嗎?
如果想要從 AWD 改用 RWD,還是要先評估改成RWD 後,系統功能面上是否可以滿足企業本身的需求,如果改變後,會造成維運的難度,建議還是採用 AWD,但如果不會造成任何影響,確實可以考慮改成 RWD,但是不管使用哪一種設計,在SEO 策略還是需要花時間經營,提供好的內容與商品,讓網站能夠具備有競爭力。
了解更多 awoo SEO 人工智慧解決方案:https://awoo.ai/zh-hant/contact/